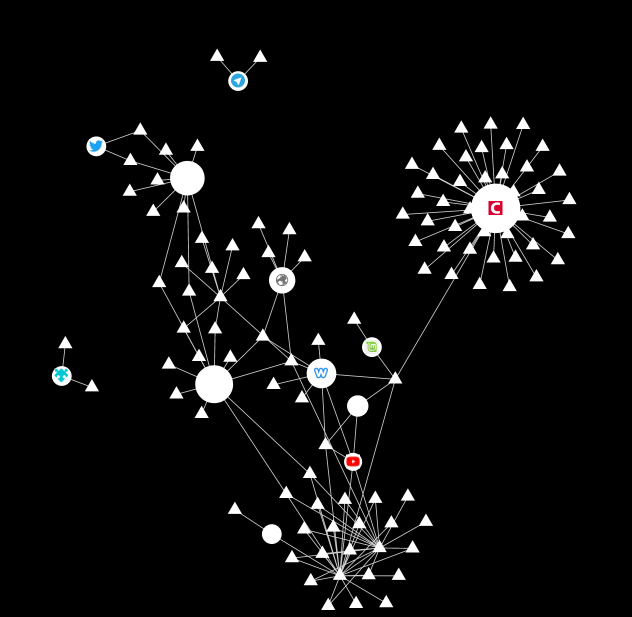
WordPress es el gestor de contenidos web más popular en la web, y además es uno de los proyectos de software libre más maduros y con más comunidad involucrada. Sin embargo, la evolución del proyecto, extensiones y plantillas ha estado exponiendo la privacidad de los usuarios en los últimos años. Además, si alojas tu proyecto web en wordpress.com tanto con los planes gratuitos como profesionales estarás exponiendo los datos de tus visitantes con alrededor de 15 rastreadores, incluso si deshabilitas los botones de integración con redes sociales. Puedes comprobarlo instalando en tu navegador el complemento Privacy Badget de la EFF y/o Firefox Lightbeam.
Desafortunadamente mudarse a un alojamiento utilizando la implementación libre de wordpress.org tampoco garantiza librarse de rastreadores ya que casi todas las plantillas utilizan las fuentes web de Google. En esta mini guía te enseñamos a eliminar rastreadores de WordPress complementando la guía Privacy For WordPress in 3 Steps.
Eliminar código de terceras partes y redes sociales
- Desinstala la extensión Jetpack de wordpress.com.
- Deshabilita todos los botones de compartir den redes sociales (Configuración→Compartir)
- Deshabilita Gravatar (Configuración → Comentarios → Mostrar avatares)
Mueve las fuentes web a tu propio servidor
Muchas de las plantillas y complementos utilizan las fuentes de Google. Por defecto, el navegador de tus visitantes descargará las fuentes que necesite de los servidores de Google, permitiendo que Google rastree a tus usuarios. La licencia de uso de fuentes de Google permite descargar y alojar las fuentes desde tu propio servidor.
Para poder seguir utilizando una plantilla arreglando los problemas de seguridad, lo mejor es crear un tema hijo. Vamos a ver un ejemplo de tema hijo basado en Spacious theme. Todo el código de esta sección lo tienes en mi Github. Pasos generales:
- Crea un tema WP hijo de tu plantilla. Por ejemplo ‘spacious-datajustice’ si el tema padre se llama ‘spacious’.
- Descarga las fuentes de Google que necesites a una carpeta en tu servidor, típicamente ‘fonts’ dentro de la carpeta del tema hijo. Si no necesitas compatibilidad con navegadores antiguos sólo necesitas descargar los ficheros .ttf. En el tema Spatious necesitaremos la fuente ‘Lato font’.
- Utiliza CSS para indicar al navegador que las fuentes se encuentran disponibles en tu servidor.:
/* fonts */
@font-face {
font-family: 'Lato';
src: local('Lato Bold'), local('Lato-Bold'), url('fonts/Lato-Semibold.eot?#iefix') format('embedded-opentype'), url('fonts/Lato-Semibold.woff') format('woff'), url('fonts/Lato-Semibold.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Lato';
src: local('Lato Regular'), local('Lato-Regular'), url('fonts/Lato-Ligth.eot?#iefix') format('embedded-opentype'), url('fonts/Lato-Ligth.woff') format('woff'), url('fonts/Lato-Ligth.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
- Elimina las fuentes de Google de la cola de procesos de WP. Esto se hace en el fichero
functions.phpde tu tema hijo:
// Remove 'google_fonts' from the styles queue (id may vary for other themes)
function spacious_dj_dequeue_google_fonts() {
wp_dequeue_style( 'google_fonts' );
}
// Use 100 for priority to process the remove action at the end of the queue
add_action( 'wp_enqueue_scripts', 'spacious_dj_dequeue_google_fonts', 100 );
Cookies
Por lo general, una instalación limpia de WP no incluye cookies de rastreadores sin embargo algunas extensions y recursos multimedia pueden introducir cookies de terceras partes. La extensión bloquea este comportamiento WP DoNotTrack plugin. Respecto al contenido multimedia, por ejemplo YouTube incluye una opción de compartir que en teoría no utiliza cookies (youtube-nocookie.com), pero en la práctica esta web inserta código remoto que puede monitorizar a tus visitantes. Si tu contenido multimedia no requiere mucha carga, tal vez la mejor opción sea servir los vídeos a través de tus servidores. Si aún así necesitas incrustar vídeos de YouTube, una opción puede ser generar una imagen de miniatura que enlace con la web del contenido externo.
¡Usa HTTPS!
Por último, por muchos motivos, entre ellos la privacidad, deberías utilizar HTTPS en tus comunicaciones. Puedes hacerlo fácilmente con las herramientas de Let’s Encrypt.